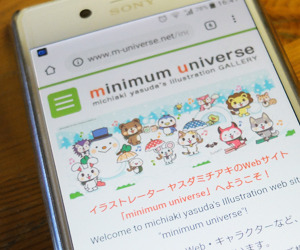
 PCから観るとあんまり変わりがないのですが、サイトのレスポンシブ化が完了しました!
PCから観るとあんまり変わりがないのですが、サイトのレスポンシブ化が完了しました!
お正月にAmazonを観ていたら、ウェブサイト作成ソフト「BiND」の一つ前のバージョン「BiND9」が安めのお値段で売られていたので購入。
今までのサイトデザインそのままにしたこともあって、簡単にレスポンシブ対応のサイトが出来ました。
が、いくつか問題が。
ギャラリーページのサムネイル画像を開いて大きな画像をふわっと表示させたいのですが、どうも同じ画像を拡大表示しか出来ないようなのですね。
あと、メールフォームCGIも設置したいけれど、「BiND」さんで用意された専用フォームしか使えないようです。
「BiND」単体ではソースコードを直接編集出来ないので、ためしにアプリ外で直接htmlの編集、その後に「BiND」を開いてみたところ、ちょっとでも「BiND」で編集をはじめると、アプリ外で編集した箇所がすべて消去されてしまいますね。
考えた結果、「BiND」でおおよそのレスポンシブ対応サイトデザインを作成、その後は「mi(ミカキエディット)」で直接htmlやcssファイルを編集して完成させるという方法にしました。
後戻りの出来ないことに恐怖しつつ、ギャラリーページにモーダルウィンドウの「Colorbox.js」を設置、コンタクトページにメールフォームCGIを設置しました。
制作の途中、スマートフォンからも確認したところ、どうも「BiND」付属の「ハンバーガーメニュー」が重いのですね。
「ハンバーガーメニュー」というのは、「三」みたいなボタンを押すとメニューが表示されるというものです。
ここまで来たら、外部で色々と変更してしまえ!ということで、「ハンバーガーメニュー」は「drawer.js」に変更。
「ハンバーガーメニュー」はPCやMacのブラウザからもブラウザの画面を狭めれば見えるのですが、ちょこっと昔のブラウザで確認すると、ボタン部分がずれちゃうものもありますね。
PCやMacのブラウザを狭めて観る状況はほとんどなさそうなので、ここは無視しました。
最後に一番の難所。
このブログのレスポンシブ化。
使用している「さくらのブログ」はレンタルしているサーバーのおまけ機能なのですが、ノーマルの状態でスマートフォンからアクセスすると、スマートフォン専用デザインのブログに振り分けられてしまうのですね。
それを無効にしつつレスポンシブ化する方法は下記のブログを参考にしました。
http://blog.kantan-tech.net/article/174800796.html
想像していたよりも簡単にブログのレスポンシブ化が完了!
スマートフォンから確認してみると、画像の大きさがそのまま表示されて文字が窮屈になってしまうので、cssを追記してスマートフォンからアクセスした場合は画像を70%表示することにしました。
長々と書いてしまったけれど、ご機会などありましたらスマートフォンからもアクセスしてみて下さいね。










